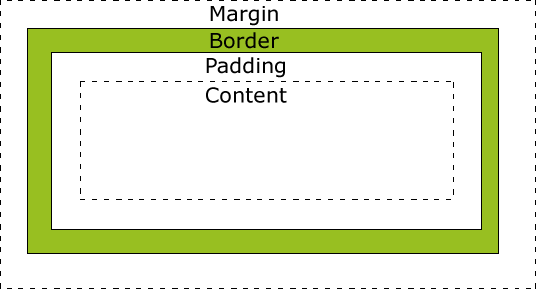
_css-box-model-w3schools-124-box-sizing-css-cascading-style-sheets.jpg)
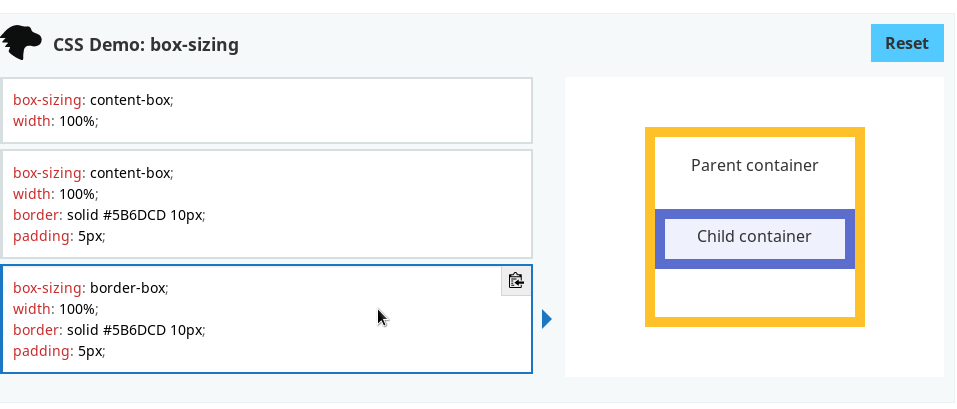
CSS Box Model - W3Schools | box-sizing - CSS: Cascading Style Sheets from box model w3schools Watch Video - HiFiMov.co
![Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 94-95 - Created with Publitas.com Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 94-95 - Created with Publitas.com](https://view.publitas.com/31352/234993/pages/afbe6560599595542dac4cce75dda7f76d9af52f-at1200.jpg)
Citrus Fashions - [Wiley] - Learn HTML and CSS - [w3Schools] - Page 94-95 - Created with Publitas.com

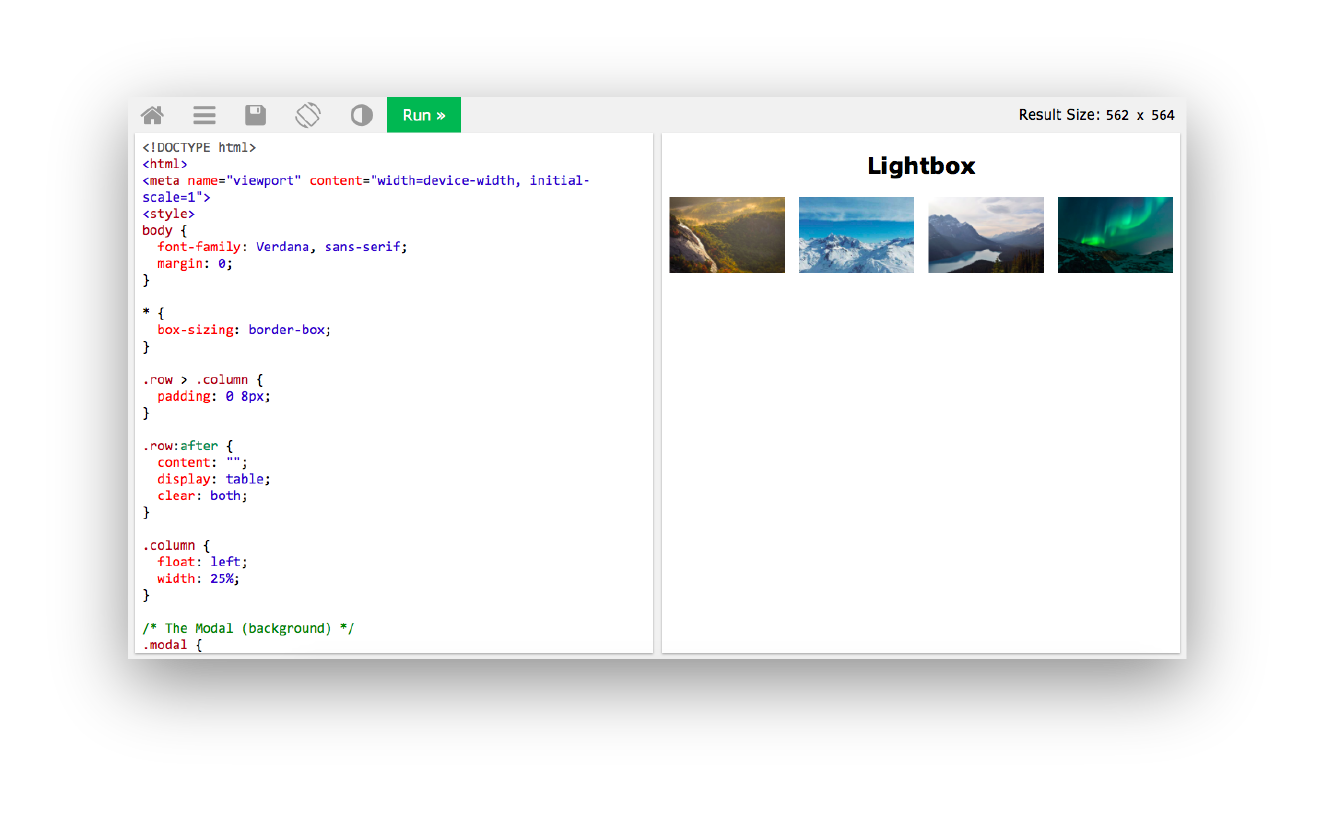
CodeAstrology - border-radius: 10px; box-shadow: 1px 15px 6px black; w3schools.com For practice visit: w3school.com #css3 #html5 #webdeveloper #webdesigner #frontenddeveloper #developer #coder #fullstackdeveloper #phpdeveloper #laraveldeveloper ...

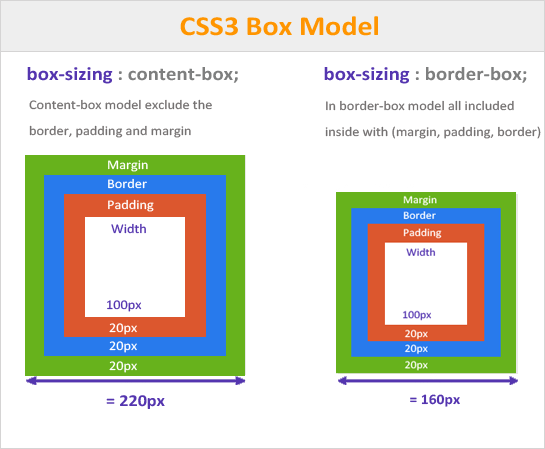
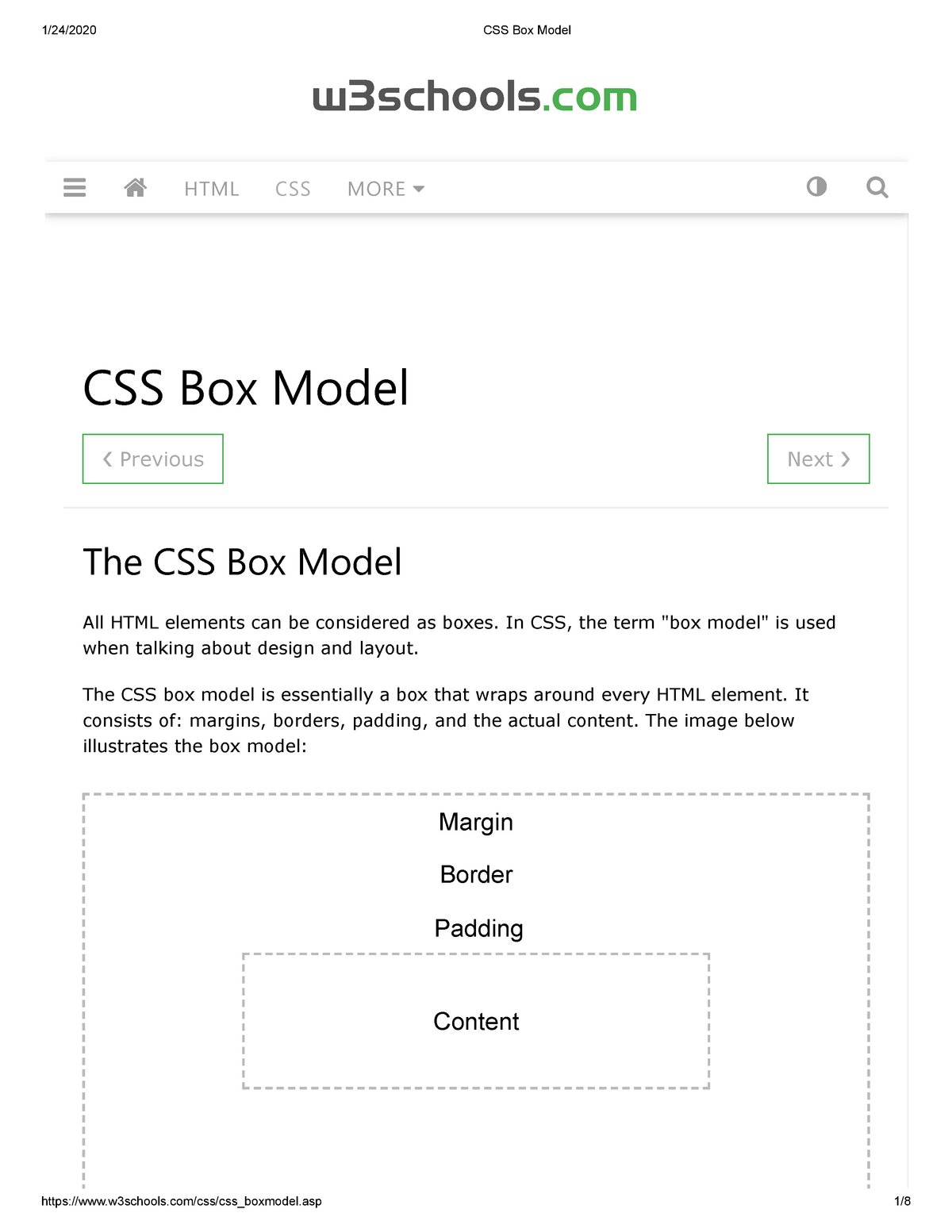
CSS Box Model - Lecture notes 1-3 - ڈ Previous Next ډ CSS Box Model The CSS Box Model All HTML - Studocu

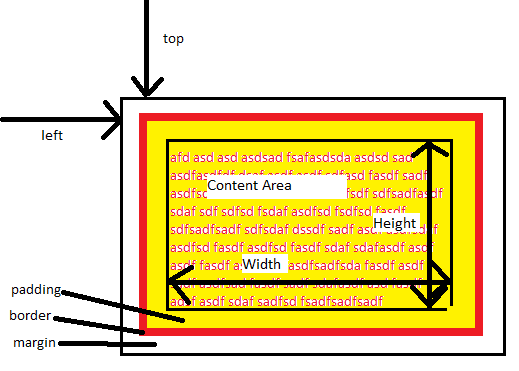
Dr. Alicia Viera on Twitter: "#Day69 of my #100DaysOfCode! Went over the #CSS Border Width property in the #W3Schools Tutorial - Learning as much as I can before heading back to the #